Wordpress: Установка кнопок на сайт
Last modified:
Create a button set using this guide and then copy its HTML code. Add this code to the pages of your WordPress website.
How Do I Install Buttons on the Website Sidebar?
When creating a button set, you need to choose a static button position.
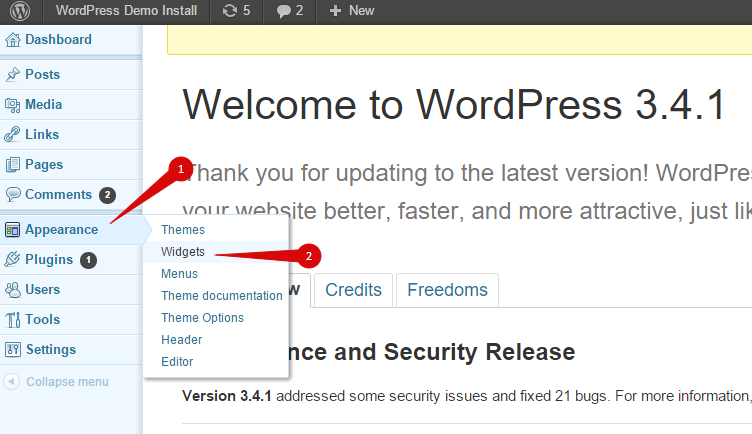
To do this, go to the WordPress dashboard and choose Appearance -> Widgets on the left menu:

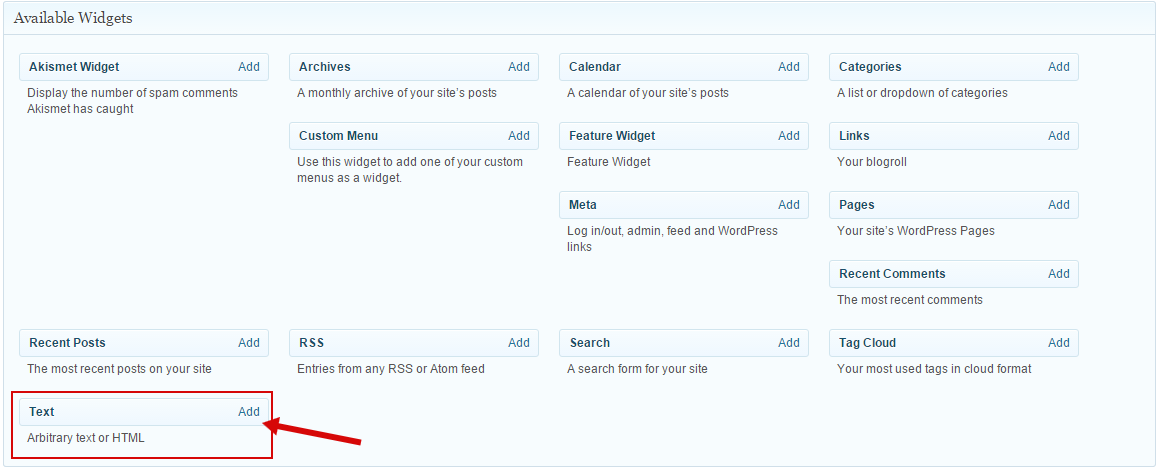
Select "Text" and click "Add" on the list of widgets:

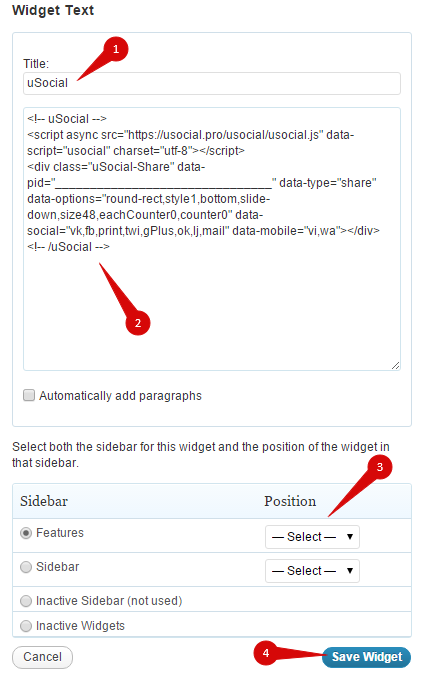
You will see a form for adding a widget:

- 1. Enter the widget name
- 2. Paste the HTML code which you received upon creating your button set
- 3. Select the widget position
- 4. Save changes
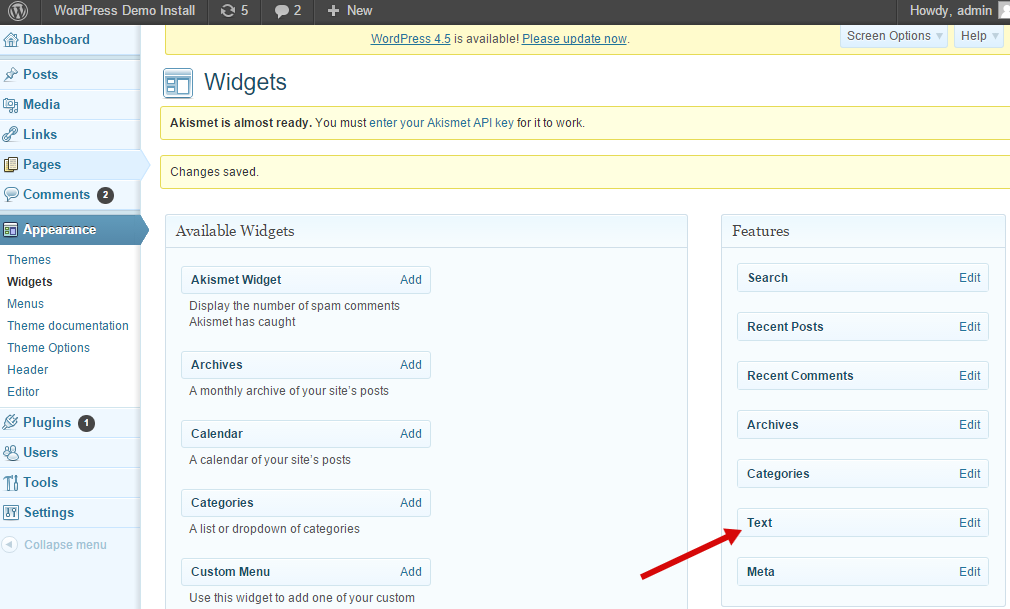
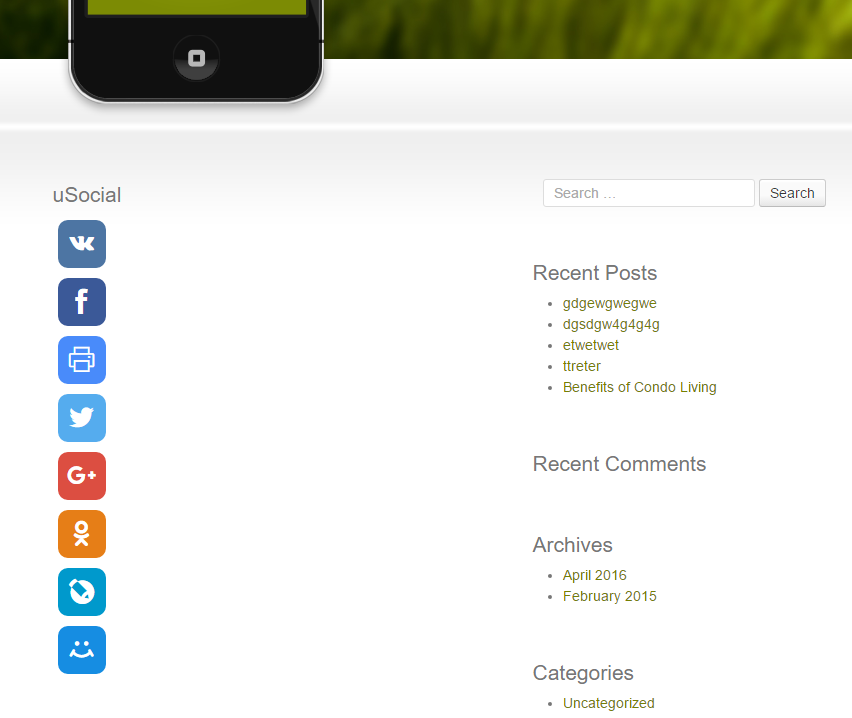
After that, you will see the new widget added to your website:

Please note that you can use only the static button position. This way, the buttons are displayed at the particular place where you have added them:

How Do I Install Buttons at Any Place on My Website?
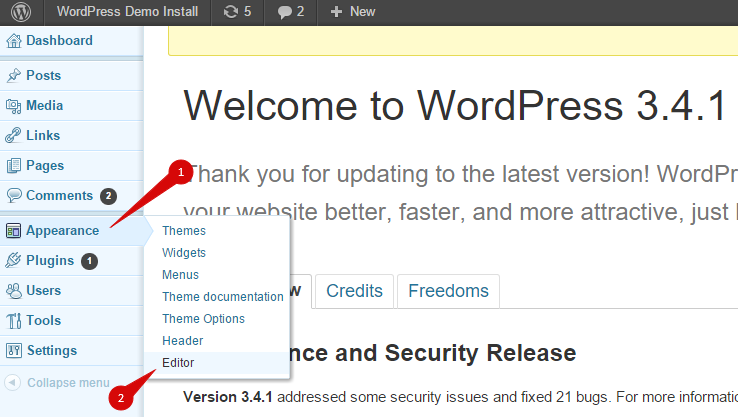
Choose Appearance -> Editor on the left menu of the Dashboard:

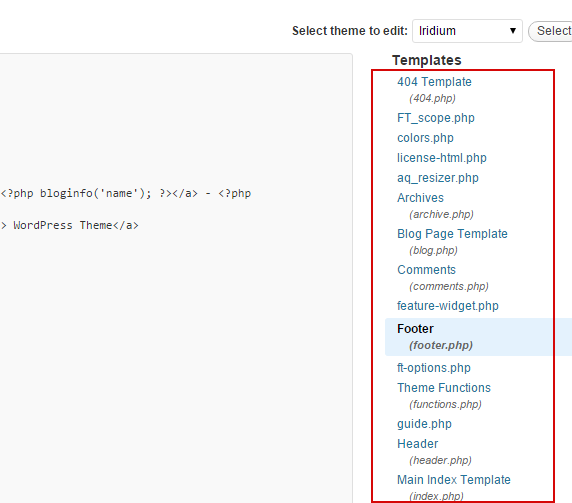
Select the desired template from the right column:

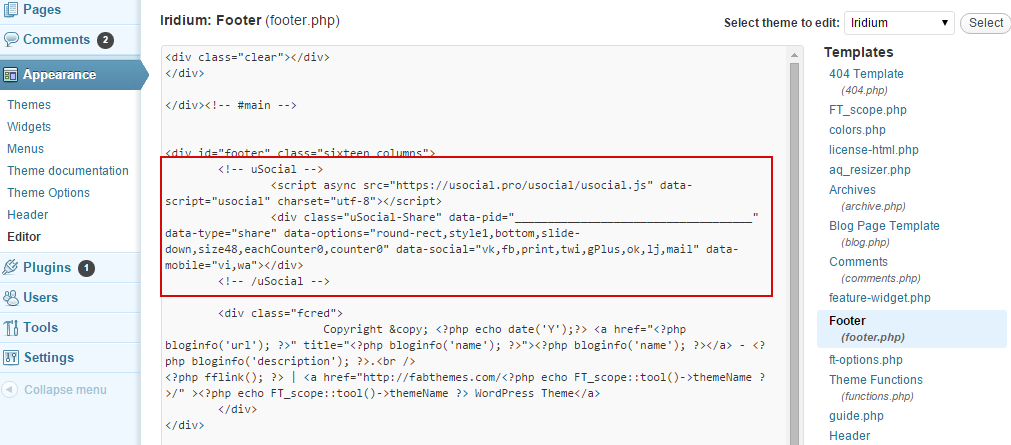
In the template editor, add the code to the preferred place:

Save the changes. That’s it! The buttons have been installed on your website.